
We implemented a host of improvements for Universal Relay Boilerplate and Rebar improving the developer experience. The biggest addition is detailed logging of request and response information which can help troubleshoot issues easier and faster.
The Universal Relay Boilerplate, now at version 10.1.8 with the help of our contributors has been updated with multiple improvements targeted at the development experience. The changes include:
- NPM script
eslint-fixhas been added. - Relay Local Schema has been upgraded to the most recent version, resolving any previous issues with babel presets 3.
- Better Scripts have been modified.
- NPM script
build-unitsnow supports recursive units. - Fixed issues with use of
asyncin the Node.js application. - Upgraded React Native to version 0.33.
- Fixes for the Android React Native Application.
- Remove Floating Edit Field and use
react-native-elements. - Added
nodemon.jsin order to reduce the number of restarts during development. - Updated installation instructions for Cassandra.
- Implement detailed logging for requests sent to the server and responses sent out. This includes GraphQL end point, isomorphic server renderer, authentication end point, and public files.
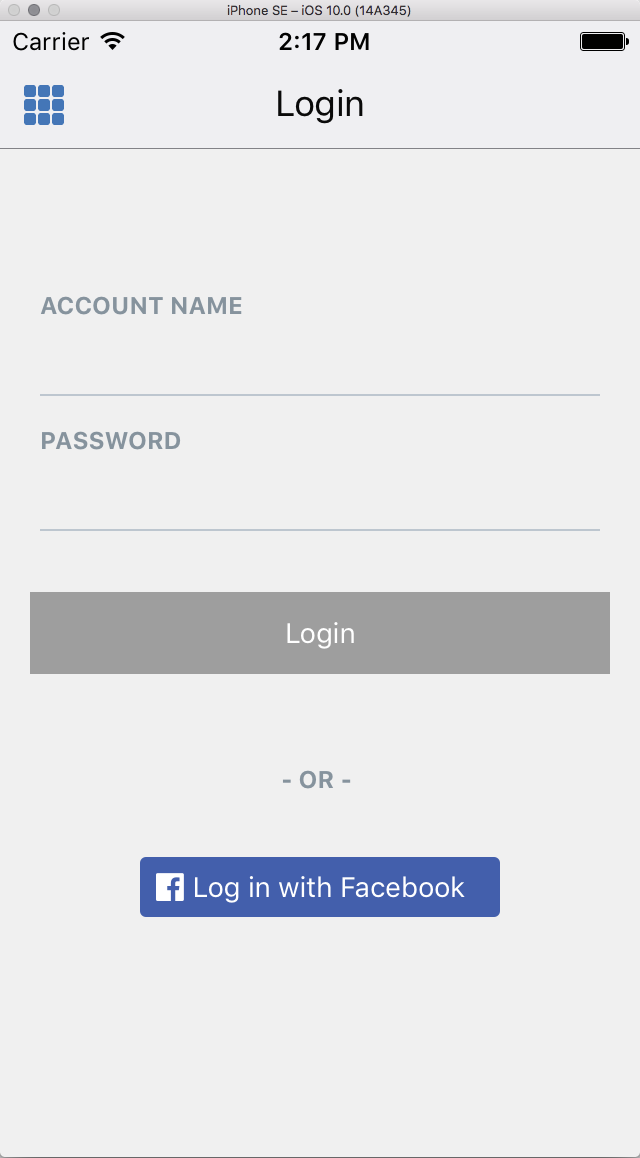
By switching to react-native-elements the apps acquire cleaner, more streamlined look. Here is what the default login screen looks like in iOS:

For the logging, the logger functions can be specified in /configuration/server/requestLoggers.js. Default loggers are provided, allowing for configurability and high performance in most situations:
import defaultRequestLoggerAuth from '../../server/defaultRequestLoggerGraphQL'
import defaultRequestLoggerGraphQL from '../../server/defaultRequestLoggerGraphQL'
import defaultRequestLoggerPublic from '../../server/defaultRequestLoggerPublic'
import defaultRequestLoggerRenderOnServer from '../../server/defaultRequestLoggerRenderOnServer'
When using the default loggers, the logging can be easily controlled for each of the endpoints used in Universal Relay Boilerplate / Rebar:
| Endpoint | .env variable |
|---|---|
| GraphQL server | TRACE_CONDITION_REQUEST_GRAPHQL |
| Authentication endpoint (including social networks in Rebar) | TRACE_CONDITION_REQUEST_AUTH |
| Isomorphic server rendering (initial web app load) | TRACE_CONDITION_REQUEST_RENDER_ON_SERVER |
Public files (includes web app .js and .css assets) |
TRACE_CONDITION_REQUEST_PUBLIC |
The variables can be set to a filter that checks for any value within parts of the request, response, user, etc. Here are some examples:
- Do not log anything:
{ "trace" : "none" }
- Log everything! Be careful about the amount of data that would be recorded:
{ }
- Log only requests coming from IP address
17.18.19.120:
{ "clientIP": "17.18.19.120" }
- Log only requests for user with account name
jack@lifeofjack.com:
{ "user": { "User_AccountName": "jack@lifeofjack.com" } }
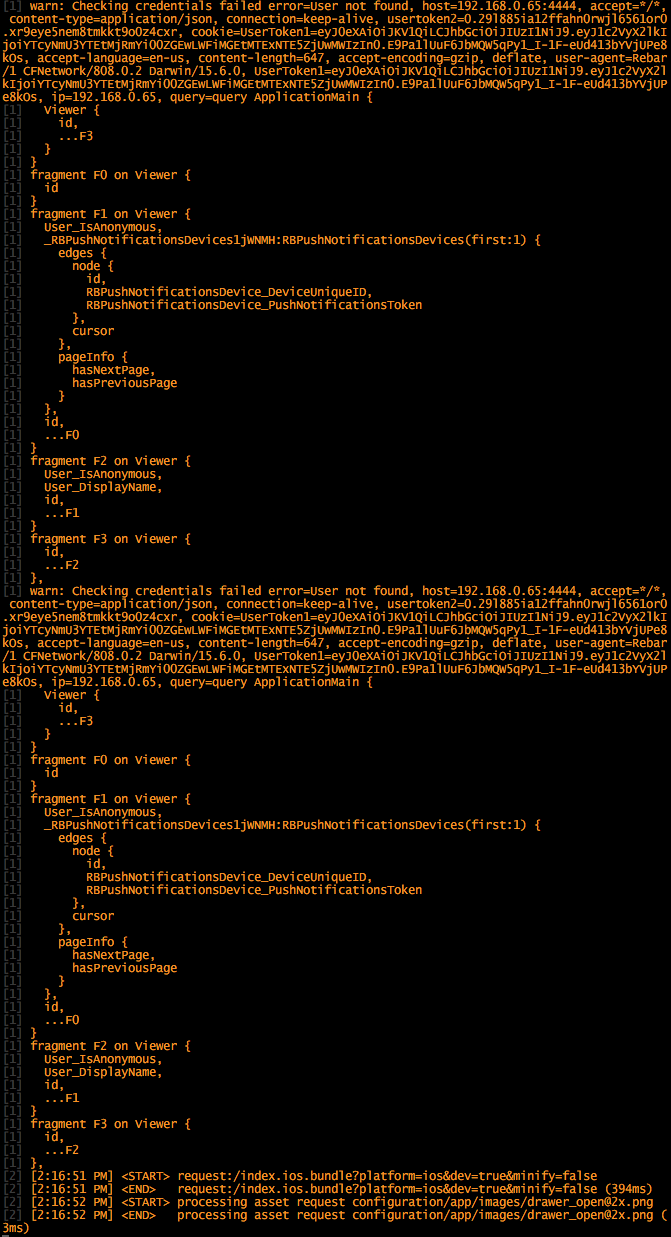
When the application is running in development mode, all log items are output to the console, in addition to a logger provided by the persister. Here is an example of running npm run dev with logging enabled for the auth endpoint, when attempting to log in from a mobile device:

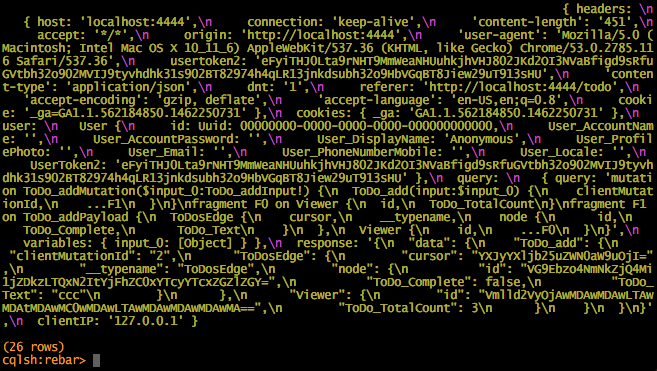
When using the Cassandra persister, the same information is also recorded in the logs table: