Authentication Using Passport
This section applies to Rebar only.
Introduction
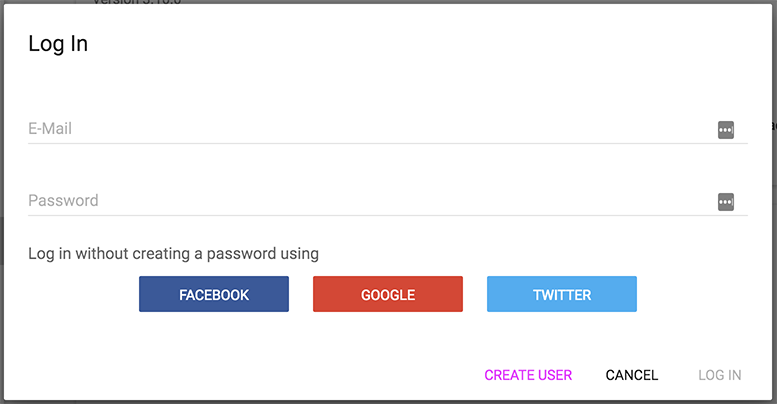
The unit for authentication using passport allows users to log in using a social network like Facebook instead of creating an account with user name and password. The units adds login buttons to the bottom of the login dialog:

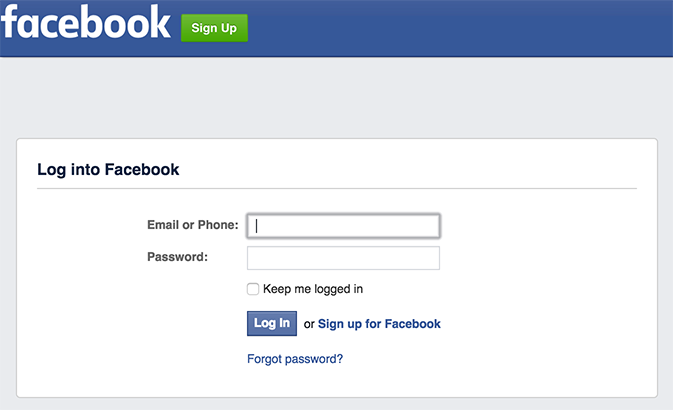
The user can still proceed with the user name and password, or create a new account as usual. However, if the user chooses any of the social network login buttons, the user will be redirected to the social network confirmation page. It looks, in the case of facebook, like this:

Once the user logs in, or if the user is already logged in to the social network, the Rebar application will be loaded again. If a user account has already been created for the user of the social network, the user will be logged into the existing account. Otherwise, new account will be created and the user will be logged in, as if they used user name and password.
Configuration
In /configuration/server/authExtensions.js import and re-export the authentication extensions from rb-passport-auth:
import authExtensions from '../../units/rb-passport-auth/server/authExtensions'
export default authExtensions;
In /configuration/webapp/components/AccountManagementExtensions.jsx import and re-export the accunt management extensions from rb-passport-auth:
import {ExtensionsForLogIn, ExtensionsForCreateUser} from '../../../units/rb-passport-auth/components/AccountManagementExtensions.jsx'
export { ExtensionsForLogIn, ExtensionsForCreateUser }
In configuration/units/rb-passport-auth/passportStrategies.js specify the authentication services (and respective passport strategies) you want to use. The supported values are facebook, google and twitter. Here is an example with all of them enabled:
export default
{
facebook: { },
google: { },
twitter: { },
}
Here is an example with Facebook only enabled:
export default
{
facebook: { },
}
In /package.json specify the dependencies:
{
// ...
"dependencies": {
// ...
"passport": "0.3.2",
"passport-facebook": "2.1.0",
"passport-google-oauth2": "0.1.6",
"passport-google-oauth20": "1.0.0",
"passport-twitter": "1.0.4",
// ...
}
// ...
}
Check the respective version of Rebar for the exact compatible versions.
Configuration of accounts
In order to be able to use a social network for authentication, an application account needs to be created in this social network. This account contains application ID and secret that needs to be entered in .env..
In https://developers.facebook.com/apps/ either create your new application or choose your existing application.
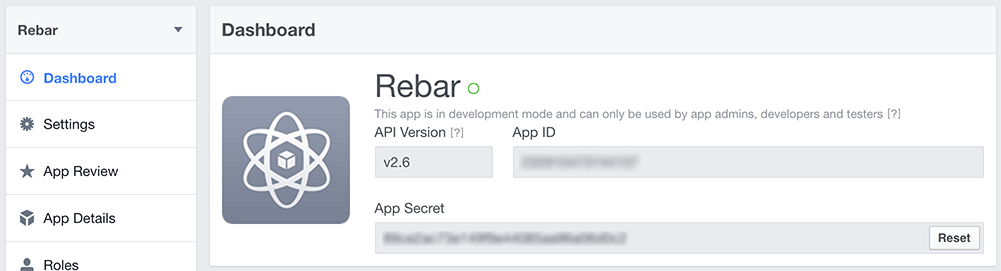
Gather the App ID and App Secret from the application dashboard:

In .env specify:
FACEBOOK_APP_ID=<value from App ID field above>
FACEBOOK_APP_SECRET=<value from App Secret field above>
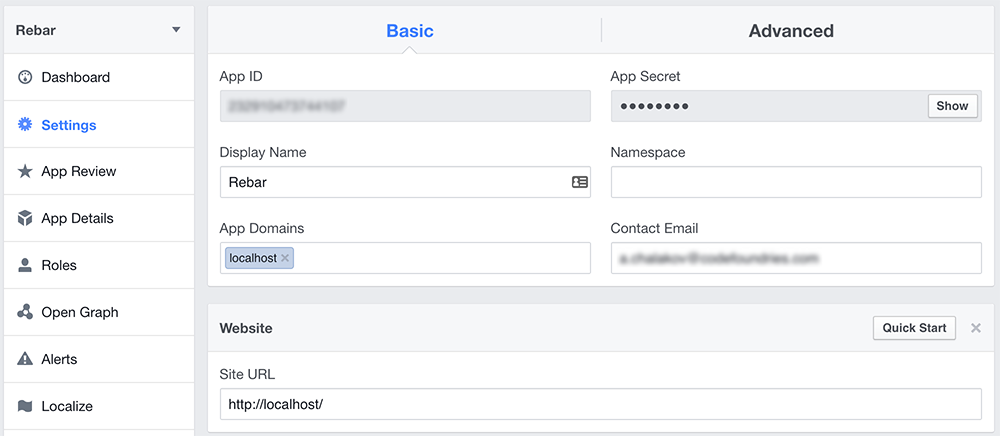
For testing on a local machine in settings, Website, site URL, specify localhost, or, alternatively for production, the production URL:

In order to set up a new application with Google:
- Follow https://developers.google.com/identity/sign-in/web/devconsole-project.
- From API Manager, enable "Google+ API".
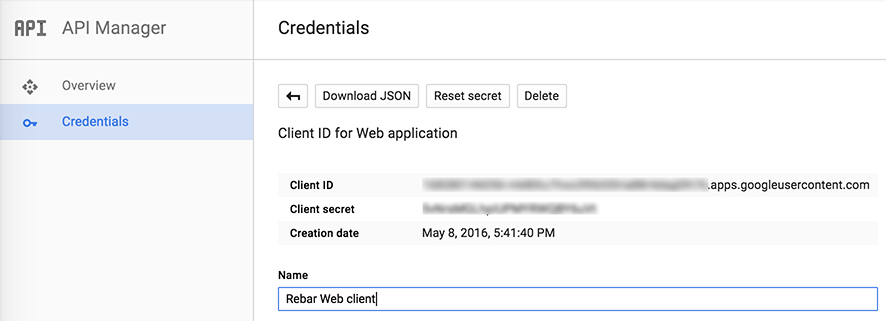
In order to configure the google application for authentication within Rebar, open the API manager from https://console.developers.google.com/iam-admin/projects, choose the API and view 'Credentials':

In .env specify:
GOOGLE_CLIENT_ID=<value of Client ID from above>
GOOGLE_CLIENT_SECRET=<value of Client secret from above>
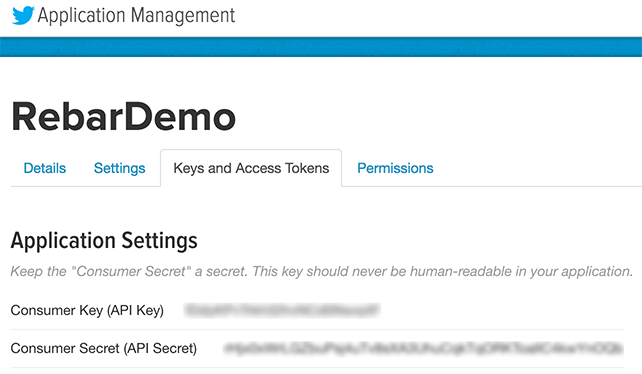
Create a new app or use existing twitter app at https://apps.twitter.com/. Gather the credentials from the 'Keys and access tokens' section:

In .env specify:
TWITTER_CONSUMER_KEY=<value of Consumer Key (API Key) from above>
TWITTER_CONSUMER_SECRET=<value of Consumer Secret (API Secret) from above>